Mieszanie kolorów to czynność, która daje bardzo ciekawe efekty, ale również frajdę. To, jak zmieniają się barwy, od czego zależne jest uzyskanie tej konkretnej, jest bardzo wciągające. Jak zatem mieszać kolory? Na co zwrócić uwagę? Dowiesz się z tego artykułu!
Kolory w życiu człowieka potrafią wiele zdziałać. Już w 3 miesiącu swojego istnienia, dziecko jest w stanie je odróżnić – co prawda nie w takim stopniu, jak osoby dorosłe. Jednak to już zwraca uwagę, jak kolory są ważne. Z każdym rokiem dziecko zaczyna jeszcze bardziej z nimi obcować, np. w przedszkolu, a następnie w szkole. Jako dorośli również mamy z nimi do czynienia – szczególnie, gdy dokonujemy zakupu produktów. Wtedy psychologia kolorów potrafi wpłynąć na naszą ostateczną decyzję zakupową. Musimy jednak zauważyć, że barwy, które widzimy, które na nas działają, są różne. Jak one powstają? Odpowiada za to mieszanie kolorów.
Przeczytaj także: Znaczenie kolorów w projektach graficznych
Łączenie kolorów
Do czego się przydaje mieszanie kolorów?
Proces mieszania kolorów może być niesamowicie wciągający. Do czego może on się w ogóle przydać w codziennym życiu? W szczególności do:
- zabawy z dzieckiem,
- nauki kolorów,
- zrozumienia, jak powstają konkretne barwy,
- do osiągnięcia barwy, która będzie najlepiej wyglądać np. na ścianach,
- do stworzenia barwy, która zostanie wykorzystana w projektach graficznych.
Ten artykuł też Cię może zainteresować: Nazwy kolorów w projektach graficznych
Jakie są kolory podstawowe?
Żeby w ogóle mówić o mieszaniu kolorów, należy poznać te, które są podstawowe. Określenie to oznacza, że ich uzyskanie w żaden sposób nie jest możliwe. Z kolei one są właśnie podstawą do stworzenia innych kolorów podczas mieszania.

Do kolorów podstawowych należą:
- żółty,
- czerwony,
- niebieski.
Kolory podstawowe określane są również jako początkowe lub bazowe. Oprócz wyżej wskazanych można również wyróżnić barwy, które są uwzględniane jako zasadnicze w zależności od zastosowanej ich przestrzeni.
Do kolorów podstawowych w przestrzeni barw RGB należą:
- czerwony (Red),
- zielony (Green),
- niebieski (Blue).
Z kolei w przypadku palety barw CMYK wyróżniamy następujące kolory podstawowe:
- C – cyjan (Cyan),
- M – magenta,
- Y – żółty (Yellow),
- K – czarny (Black or Key colour).
Przeczytaj również: Co to jest CMYK, RGB, PANTONE i jakie są różnice między przestrzeniami barw?
Jakie są kolory pochodne?
Kolory podstawowe stanowią punkt wyjścia do możliwości uzyskania innych barw. Warto wspomnieć, że wszystkie 3 bazowe kolory mają określoną temperaturę, z jaką są kojarzone. Tak też czerwony i żółty uznawane są jako ciepłe. Z kolei niebieski jest zaliczany do zimnych.
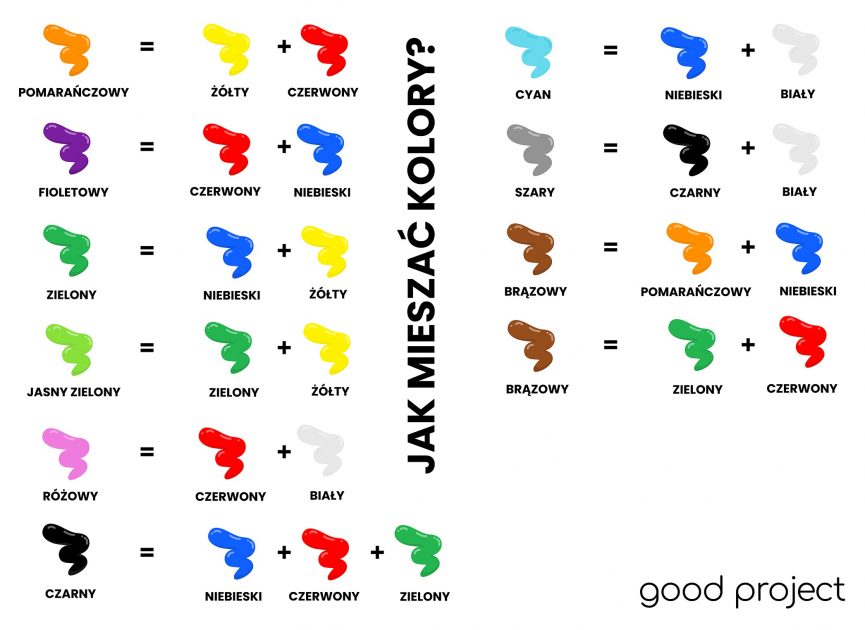
Mieszanie kolorów podstawowych pozwala nam na stworzenie barw pochodnych:
- po wymieszaniu żółtego i niebieskiego otrzymamy zielony,
- po wymieszaniu niebieskiego i czerwonego otrzymamy fioletowy,
- po wymieszaniu żółtego i czerwonego otrzymamy pomarańczowy.
Jak uzyskać kolor czarny?
Biorąc pod uwagę powyższe mieszanie barw, zastanawiające może być, jak uzyskać kolor czarny. W tym przypadku konieczne będzie użycie wszystkich podstawowych kolorów.
Łącząc ze sobą niebieski, żółty oraz czerwony otrzymamy kolor czarny.
Jak uzyskać kolor brązowy?
Kolejnym kolorem, który można uzyskać w bardzo łatwy sposób, jest brązowy. Powstaje on w wyniku mieszania czarnego oraz pomarańczowego.
Przeczytaj także: Gdzie szukać fontów do projektów graficznych?
Jakie są kolory dopełniające?
Okazuje się, że to nie koniec zabawy, a wręcz jeszcze bardziej się rozkręcamy w mieszaniu kolorów. Mamy już wariant podstawowy, a na jego bazie stworzyliśmy pochodny. Oprócz nich możemy również uzyskać kolory dopełniające.
Kolory dopełniające powstają na skutek połączenia barw podstawowych oraz pochodnych. Przykładem może być mieszanie w takich samych proporcjach niebieskiego z pomarańczowym. W każdym z przypadków kolory będą dopełniać się do szarości.
Temperatura kolorów
Wspomnieliśmy już o barwach ciepłych i zimnych. W miarę zwiększania stopnia mieszania kolorów powstają kolejne, które możemy sklasyfikować zgodnie z ich temperaturą.

Do kolorów ciepłych zaliczamy:
- czerwony,
- pomarańczowy,
- żółty.

Z kolei do kolorów zimnych możemy zaliczyć:
- niebieski,
- fioletowy,
- zielony.

Kolory, których nie można uwzględnić w żadnej z powyższych temperatur to:
- biały,
- czarny.
Zobacz również: Jakie są formaty papieru?

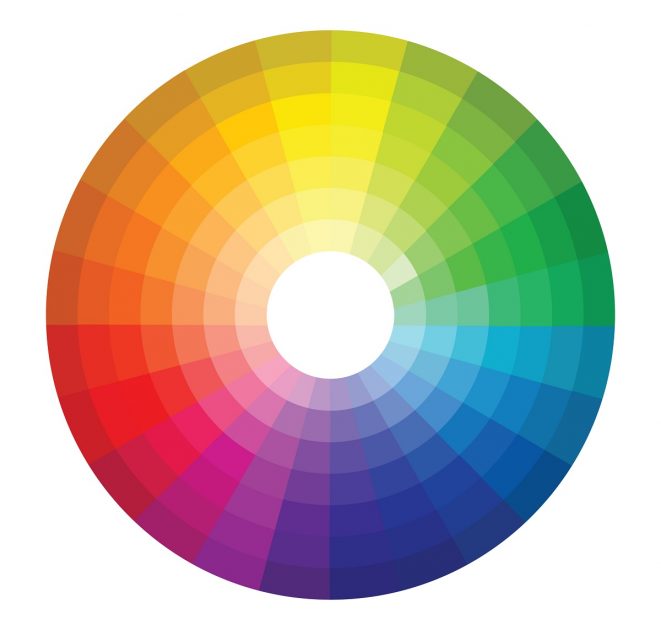
Koło barw, czyli najlepszy sposób na łączenie kolorów
Mieszanie kolorów wspaniale obrazuje koło barw. Zbudowane jest ono z wariantów: podstawowego oraz pochodnego. Dzięki temu możliwe jest łatwiejsze zrozumienie całej zasady mieszania kolorów, a także ich prawidłowego łączenia. W kole znaleźć można bowiem:
- barwy analogiczne,
- barwy dopełniające,
- triadę barw.
Wykorzystanie koła barw jest bardzo pomocne w opracowywaniu projektów graficznych. Pozwala ono na szybsze i łatwiejsze dobranie kolorów, które się ze sobą łączą lub kontrastują. W efekcie możliwe jest uzyskanie oczekiwanego efektu, spójnego celami marketingowymi.
Podsumowanie
Mieszanie kolorów to ciekawe zjawisko, a także sposób na zabawę oraz uzyskanie pożądanych barw do projektów graficznych. Rozróżnić tutaj należy kolory podstawowe, pochodne, a także dopełniające. W ich łączeniu lub kontrastowaniu doskonale sprawdza się koło barw.
Jedna odpowiedź do “Jak mieszać kolory?”
Możliwość komentowania jest wyłączona.







fajne przyda sie